So I just wrapped up a website for a Country Club that was having an issue of getting online traffic and they didn’t know why. They had decent SEO but they were still not getting the hits they desired. So the first thing I did was to check and see if their website was Responsive.
What is a Responsive Website design?
Simply put a responsive website is one that adapts to the device you are viewing the site in whether it is a desktop, tablet, or smartphone. For example, when you visit a site on your desktop you are seeing the full view of the website. When you go to a smaller device such as a tablet or smartphone, the look is optimized for the screen size that you are using and functionality is designed for the device you are using. All of the images, videos, and content will fit easily on your mobile device and be a lot easier to see than if you are using a non-responsive design.
How do I know if my site is Responsive?
There is a simple test you can do to check if your site is responsive. Use a tablet or smartphone (preferably a smartphone because the screen size is smaller) and put in the URL or web address of your site. If it looks EXACTLY the same as is does on your desktop or laptop then it is not responsive and I feel you need to take action.
Why you need a Responsive Website
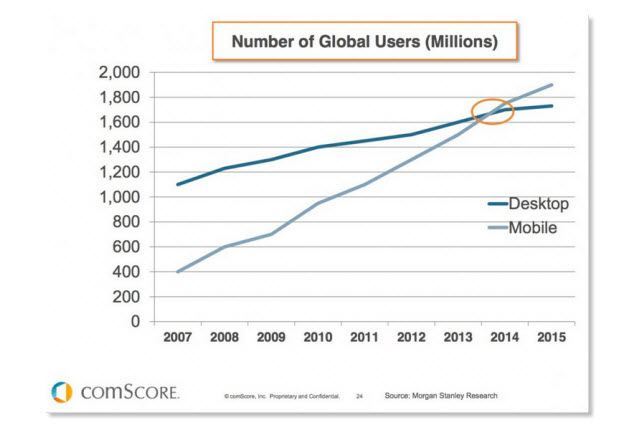
So when I talked to our client about their Country Club website, I had to explain the urgency of having a responsive design. “Why do I need this?” they asked and that is the common and fair question when you have a nice website but it is not responsive. Well the facts are in and people are no longer looking at websites on their desktops. According to multiple research data, more activity is done on mobile devices rather than desktops. This image below was taken from an article by Smart Insights and it shows you one of those examples when in 2014, mobile data surpassed desktop data worldwide.
The site we transformed was for Spruce Creek Country Club. Here is the site as it was before:
The site looked like this in either a desktop version or mobile version. Now take a look at it: https://www.sprucecreekgolf.com/. Look at it also on a mobile device and tablet and notice how it “responds” to those devices and is easier to navigate. Now their site is climbing the Google rankings and getting the traffic they wanted. There is a lot more to making your site get more traffic but being responsive is a huge key and a step towards the right direction. If your site is not responsive or if you don’t know fill in the form below and we will help you achieve your goals.